Tesi master theses
Devoto fabrication partner
CNC: real experiences | case studies
Acoustics projects | form | analisys
Custom Families Revit
Data Production model to data
Visual Basic scripting for Revit
Barrisol project for a conferece hall
Bene! Dopo un mese e mezzo di riflessione, credo che siamo pronti per la seconda parte del tutorial.
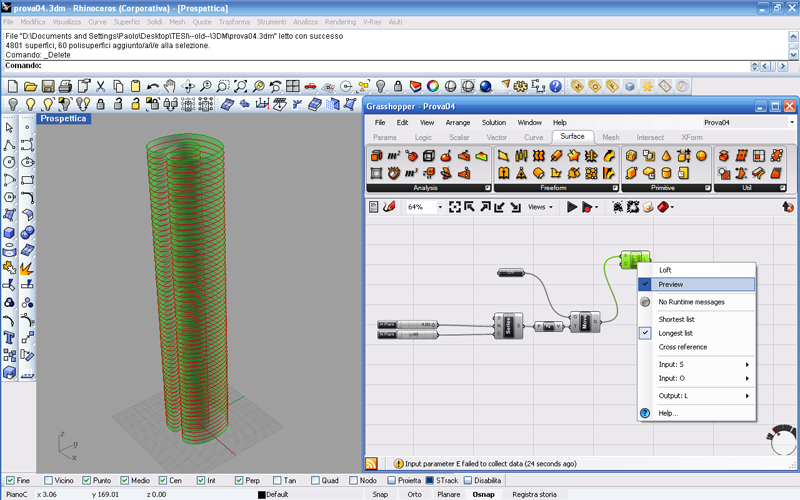
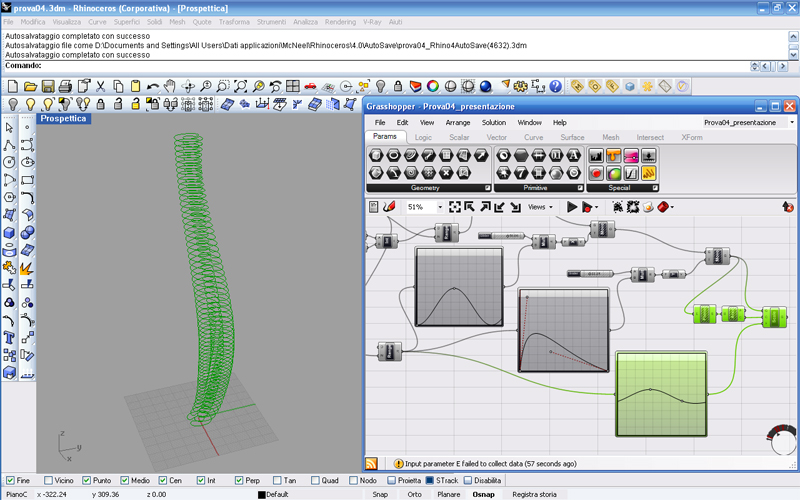
Ci eravamo lasciati alla semplicissima superficie loft generata da una serie di sezioni sovrapposte copiate una sopra l’altra dalle quali poi però magicamente si arrivava a una forma molto più complessa e accattivante. Adesso vedremo di cosa è composta questa magia.

Come prima cosa andiamo a nascondere il parametro Loft cliccando col destro sullo stesso e togliendo la spunta da Preview, in realtà potremmo anche cancellarlo questo loft dal momento che non ci servirà più.

Facciamo la stessa cosa al parametro Curve e al comando Move, in questo modo non apparirà più nulla.
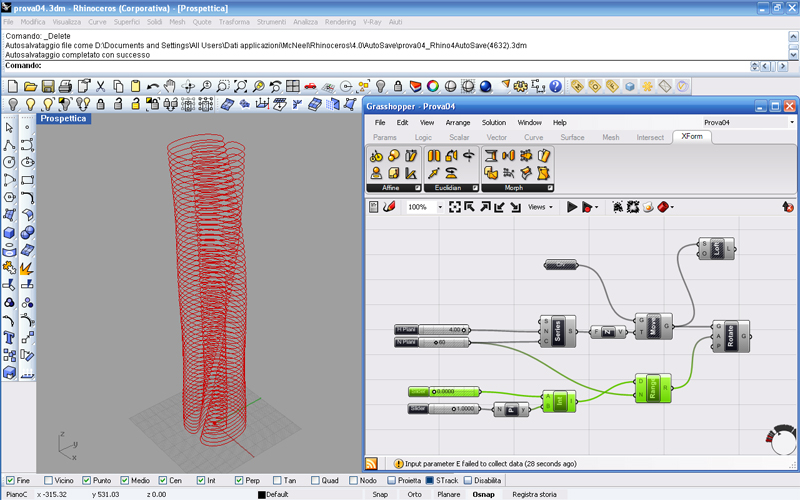
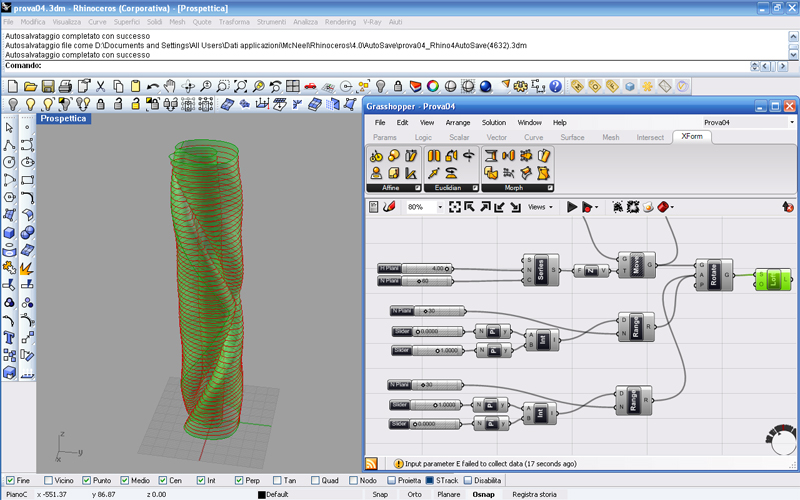
Vogliamo aggiungere una rotazione alle sezioni del nostro elemento verticale, quindi andiamo su XForm e clicchiamo su Rotate, oppure come già sapete doppio click sull’ambiente di lavoro e digitate Rotate.
Il comando Rotate è molto simile a Move, dove sulla sinistra appare la lettera G che richiede l’inserimento della geometria da ruotare; sotto la A mi chiede l’angolo di rotazione in radianti; e infine la P mi chiede se voglio eventualmente ruotare la mia geometria secondo un piano di riferimento. A questo punto colleghiamo l’uscita del Move con la G di Rotate, poi inseriamo la rotazione attraverso un Slider (che ormai dovreste conoscere) che però in questo caso andrà moltiplicato per Pi greco affinché risulti un parametro in radianti.
Come vedete non ho ottenuto apparentemente nessuna rotazione, dal momento che ho lasciato il mio slider a zero. Settandolo su Floating point e mettendo come limite 2, per avere una rotazione massima di 2 Pi greco e infine andando a spostare il cursore dello slider ad 1 per esempio, vedremo che tutta la “struttura” ruoterà di 180 gradi, cioè di Pi greco.

Ottimo, però tutto questo in realtà serve a poco. Quello che a me interessa realmente è di ottenere una rotazione graduale delle sezioni in modo da ottenere una sorta di twist, cioè un avvitamento della struttura. Vediamo come.
È necessario usare un paio di comandi nuovi: Interval e Range. Scolleghiamo innanzitutto l’angolo di rotazione dal comando Rotate posizionando il cursore sopra la lettera A, cliccando col destro e spingendo su Disconnect All. Poi inseriamo i comandi Interval, Range e un nuovo Slider, quindi colleghiamo quest’ultimo impostato su zero al primo ingresso di Interval che mi chiede appunto l’intervallo numerico iniziale, poi colleghiamo il nostro vecchio slider collegato al Pi greco alla seconda entrata di Interval che vuole sapere la parte finale dell’intervallo. In questo modo abbiamo impostato un intervallo che va da zero a Pi greco. Ora colleghiamo l’uscita di Interval con la prima entrata di Range che mi chiede il dominio numerico della mia variazione e alla seconda entrata che mi chiede il numero di step colleghiamo l’equivalente del numero dei piani già parametrizzato precedentemente. Quindi in poche parole abbiamo chiesto a Grasshopper di ruotare le sezioni di tutti i piani, avendo messo come step in numero di piani stesso, gradualmente di un angolo che va da zero a Pi greco.

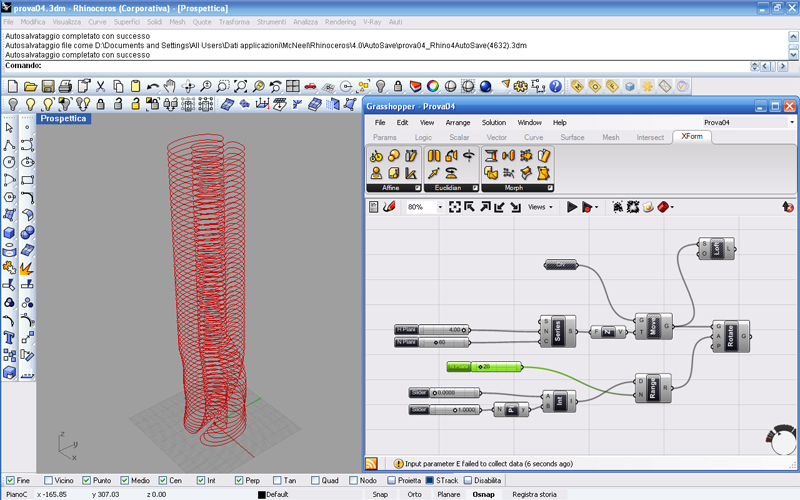
Per capirci meglio, se avessi messo un numero di step inferiore al numero di piani, avrei ottenuto sempre una rotazione crescente da 0 a Pi greco ma fino al piano indicato. Ad esempio se inserisco uno slider e gli assegno un valore di 20 ad esempio e lo collego all’entrata N del Range otterrò una cosa del genere:

Quindi vediamo che la rotazione è sempre la stessa, ma va dal “piano terra” al ventesimo piano, il resto rimane senza nessuna rotazione.
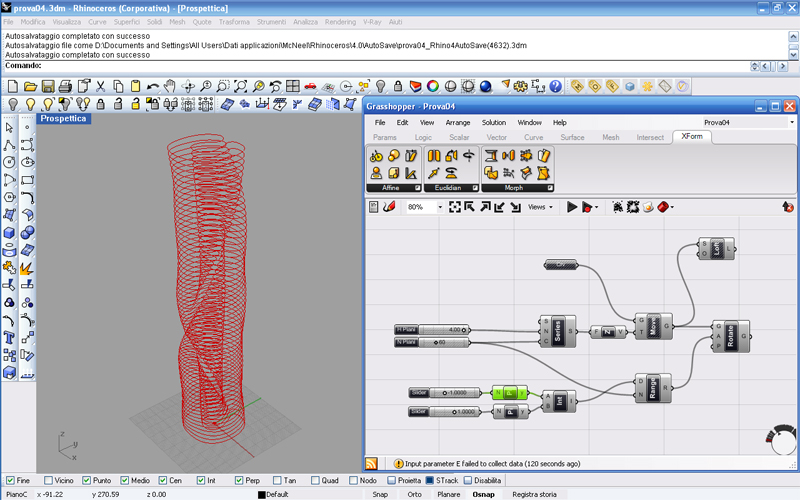
Se invece tornassimo alla situazione di prima, con il numero di piani che corrisponde al numero degli step e volessimo invece modificare la rotazione globale non dovremmo fare altro che editare l’intervallo che allo stato attuale va da zero a Pi greco.
Cominciamo col moltiplicare anche lo slider zero per Pi greco in modo di poter lavorare in radianti anche con l’intervallo iniziale. Ora, notiamo che se mettiamo anche il primo slider a 1 non avremo più un avvitamento, ma una rotazione semplice di tutto il corpo, questo perché abbiamo detto a Grasshopper di ruotare la parte inferiore di 180 gradi e in egual modo la parte superiore. Se invece andassimo a mettere -1 all’intervallo iniziale vedremmo che risulterebbe una rotazione totale di 360 gradi ma che parte da -180 fino a 180.

Continuando di questo passo potremo ottenere il risultato che più ci aggrada! Ovviamente aggiungendo altri Range si potrebbero ottenere effetti differenziati per ogni intervallo come ad esempio in questo piccolo sviluppo dell’esercizio in cui ho duplicato tutti i comandi di Range e modificato i parametri in modo di avere la prima metà di edificio che ruota in un modo e la seconda che ruota nell’altro, a voi poi di capire che parametri ho modificato!!! Ho inserito un loft finale per rendere più visibile la superficie.

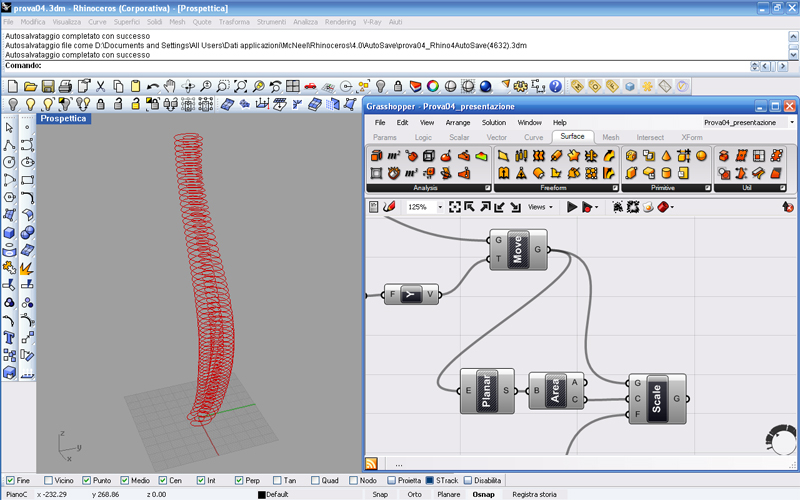
A questo punto diciamo che vogliamo inserire anche uno spostamento graduale delle sezioni lungo l’asse X. Iniziamo ancora una volta togliendo la spunta di Preview dal comando principale precedentemente inserito, Rotate, perché come avevo già detto nel primo tutorial i comandi aggiunti posteriormente non annullano quelli precedenti, ma si sovrappongono, quindi se aggiungessi un parametro Move al Rotate, come stiamo per fare, vedrei gli effetti sia del primo che del secondo sovrapposti.
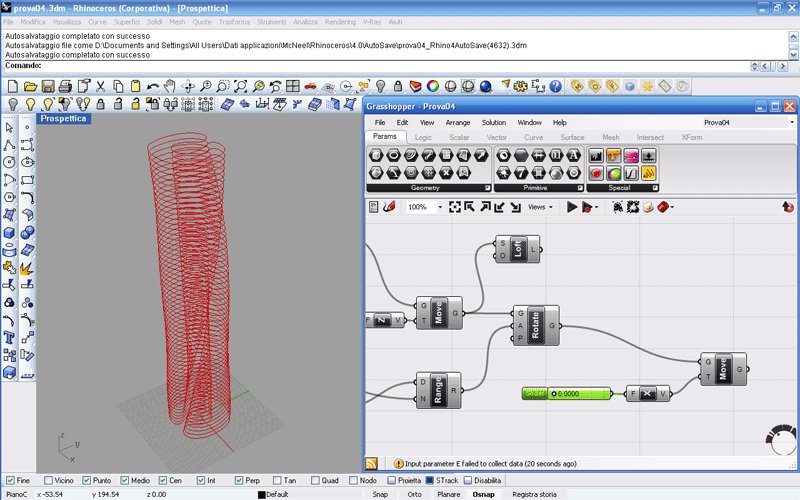
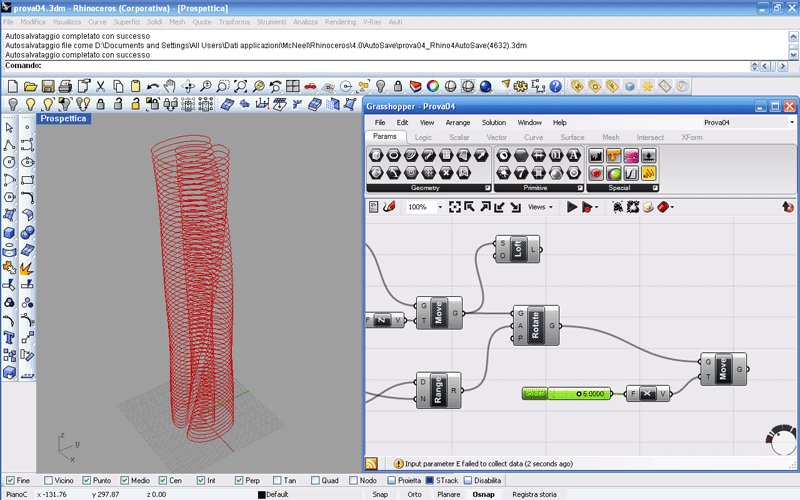
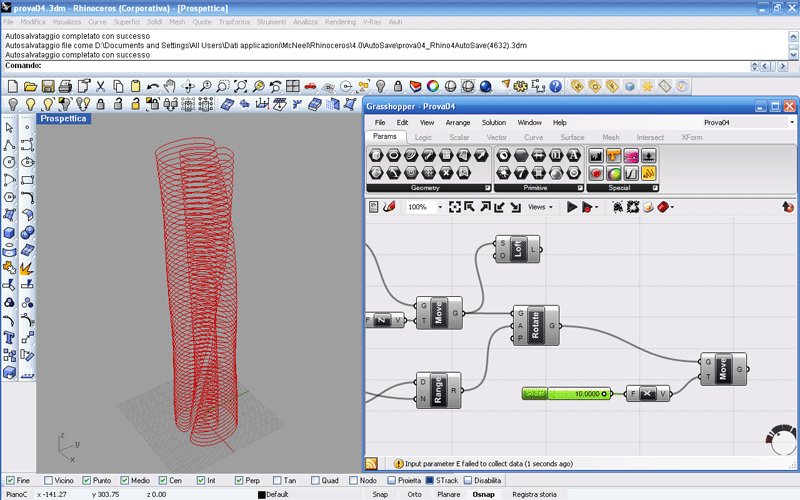
Quindi inseriamo un Move e insieme ad esso il vettore X che si trova sotto il menu Vector. Colleghiamo il vettore X all’entrata T di Move, che richiede come già sapevamo il vettore di traslazione, mentre invece all’entrata G colleghiamo l’uscita del vecchio Rotate. Aggiungiamo il nostro solito Slider e lo colleghiamo al vettore X (che di default ha una lunghezza di una unità) per modificarne la lunghezza e quindi per determinare lo spostamento lungo l’asse. Lasciando lo slider a zero non avremo nessun risultato, mentre invece arrivando a 10 per esempio avremo uno spostamento di tutte le sezioni di 10 unità.

Ma noi come al solito volevamo uno spostamento graduale non globale della struttura. A tale scopo possiamo intervenire nello stesso identico modo utilizzato nel precedente Rotate e quindi con il Range, Interval, etc. ma vediamo di scoprire un metodo differente e volendo anche un po’ più grafico.
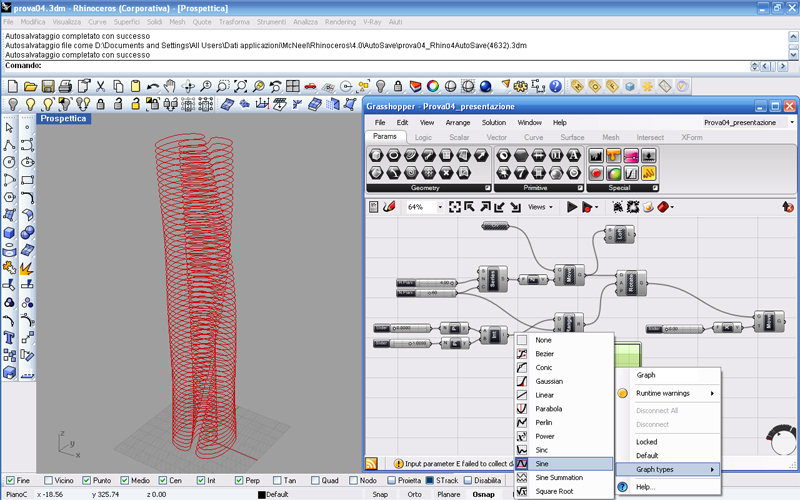
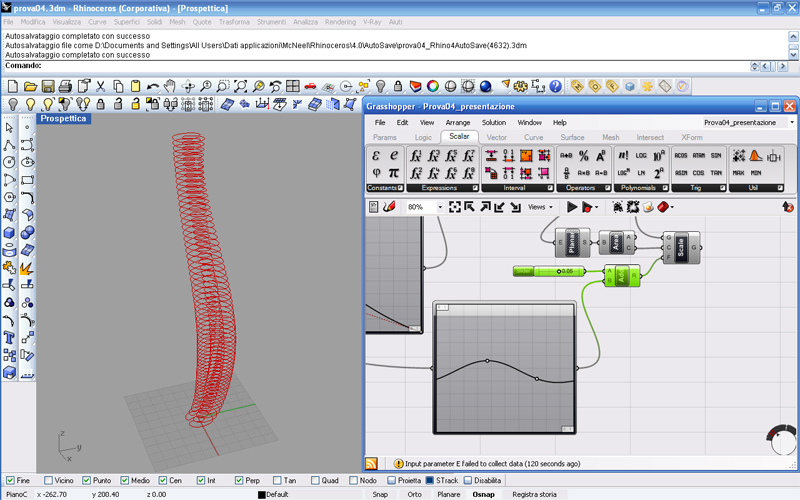
Andiamo ad inserire per l’appunto il Graph Mapper situato nel menu dei parametri; cliccando col destro sopra il comando potremo andare a scegliere la modalità di grafico da modificare, nel mio caso ho scelto il grafico della funzione seno.

Aggiungiamo un moltiplicatore di numeri, Multiplication che si trova sotto il menu Scalar, che avrà bisogno giustamente di due elementi numerici da moltiplicare, il primo uno slider momentaneamente posizionato sullo zero e il secondo il grafico stesso. L’uscita del moltiplicatore andrà ad attaccarsi nel vettore X. Manca solo l’ingresso iniziale di tutto il sistema grafico: inseriamo un Range che stavolta non avrà bisogno del dominio ma soltanto del numero di step che noi applicheremo sempre al parametro del numero dei piani; l’uscita del Range si collega all’entrata del grafico e vediamo che non sussiste nessun risultato.

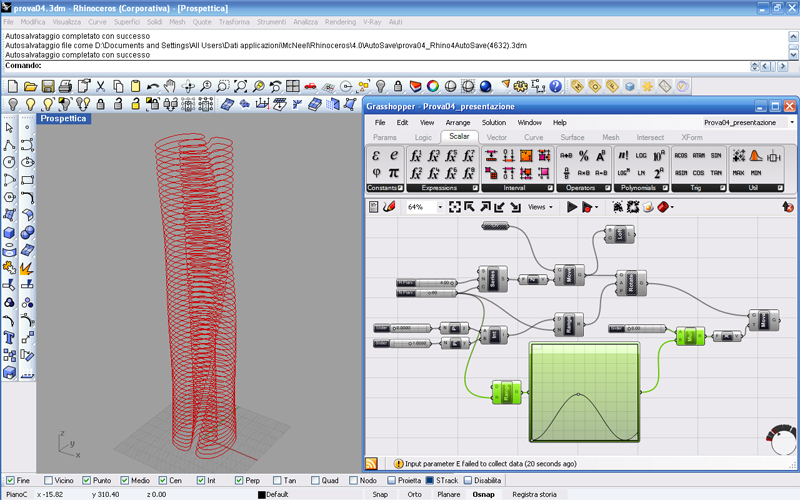
Questo perché abbiamo lasciato appositamente lo slider moltiplicativo a zero. Andando ad aumentare il modulo a 50 per esempio vedremo che la struttura si piegherà secondo il disegno del grafico, dove l’inizio del grafico corrisponde alla base della struttura e la fine del grafico alla sommità della stessa.

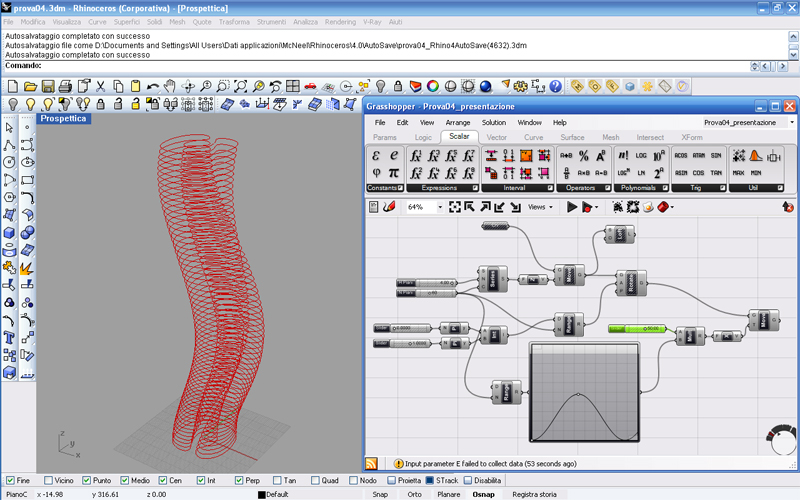
Ovviamente modificando il grafico, la struttura si adatterà di conseguenza.
Adesso adottiamo la stessa procedura per creare una traslazione lungo l’asse Y, quindi stessi identici comandi tranne il vettore X che diventa Y ed eventualmente il grafico che potrà essere diverso.

Ora invece proviamo a scalare le sezioni.

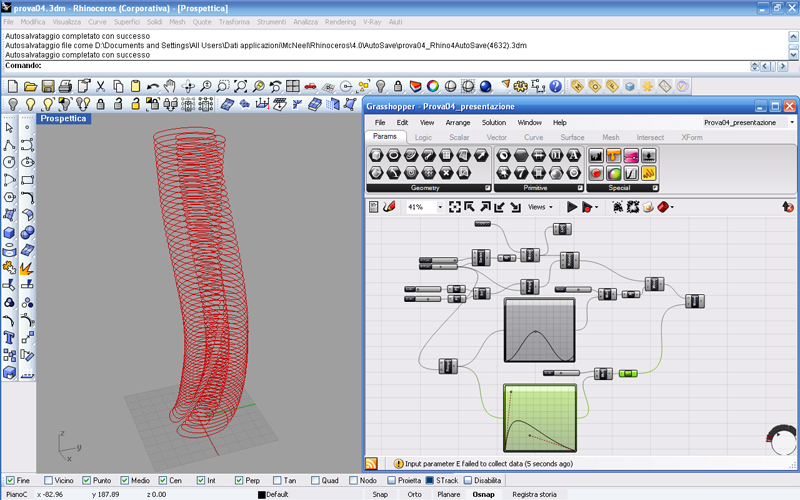
Utilizziamo sempre lo stesso procedimento col grafico, però a differenza di quelli utilizzati per i comandi Move e Rotate abbiamo bisogno di un passaggio in più. Inseriamo Planar e Area (sotto Surfaces) e colleghiamo in serie Move a Planar, Planar a Area e Area al centro di scala C del comando Scale. Poi colleghiamo anche Move a Scale però nell’entrata G, quella in cui s inserisce la geometria di base.

Senza l’inserimento di Planar e Area, di cui ovviamente vanno tolte le anteprime, avremmo scalato tutta la struttura omogeneamente, quindi anche lungo l’asse verticale. In questo modo invece abbiamo dapprima creato un piano per ogni livello, con rispettiva area, e poi l’abbiamo scalata a nostro piacimento, senza andare a modificare le altezze interpiano.
Rimane solo da collegare il grafico all’entrata F di Scale, ossia il fattore di scala. Pertanto lo colleghiamo direttamente col grafico il quale sarà già collegato come gli altri al Range comune.
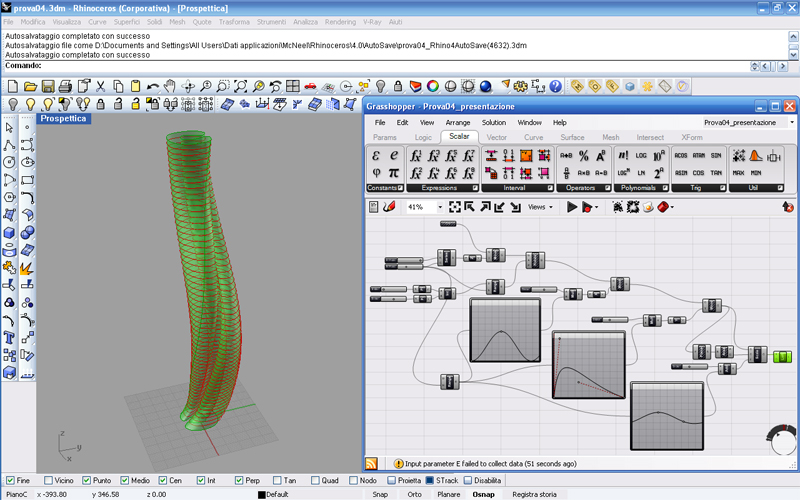
Ora però se volessimo aumentare il fattore di scala del grafico senza modificare il grafico stesso dovremmo inserire un moltiplicatore, o meglio un addizionatore, che aumenti il modulo del grafico. Per fare ciò ci serviamo del comando Addition dal menu scalar e del solito slider. Il comando Addition è molto intuitivo: ha due entrate che corrispondono ai due numeri da sommare e quindi nel primo mettiamo lo slider e nel secondo il grafico; l’uscita la colleghiamo di conseguenza alla F di Scale.

Chiudiamo tutto con un Loft e ci godiamo la nostra superficie perfettamente parametrizzata che nel prossimo tutorial andremo a rivestire con una struttura metallica a griglia triangolare.

Commenti recenti