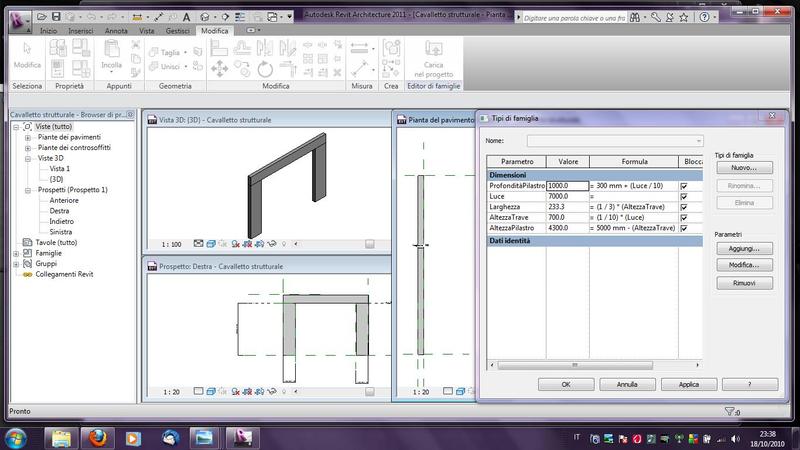
L'oggetto che mi sono proposto di realizzare come famiglia di Revit è un ideale cavalletto strutturale in CLS armato, in cui l'unica variabile sia la diversa Luce da coprire. In particolare volevo che il rapporto tra la luce della trave e la sua altezza fosse Altezza Trave= 1/10 Luce Trave, secondo la conosciuta regola del pre-dimensionamento che riguarda le travi inflesse in CLS armato.
Ho vincolato inoltre l'elemento trave agli elementi pilastri facendo in modo che, all'aumentare della luce, anche i due pilastri alle estremità della trave seguano la larghezza della stessa . (dimensione di appoggio)
L'altra dimensione dei pilastri invece aumenta progressivamente con l'aumentare della luce, sporgendo verso l'interno e conferendogli una forma sempre più rettangolare, quasi a diventare dei "setti".
Il cavalletto è pensato per fungere da struttura all'interno di spazi che cambino la dimensione in maniera lineare (ad esempio una pianta trapezoidale). Pertanto l'altezza dei pilastri è pensata per mantenersi costante a 5 metri con qualunque valore della luce. (L'altezza del pilastro diminuisce progressivamente in proporzione all'incremento dell'altezza della trave)
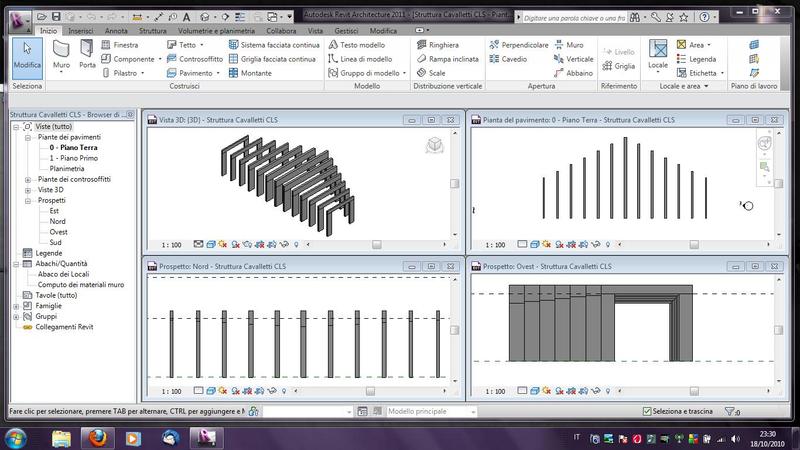
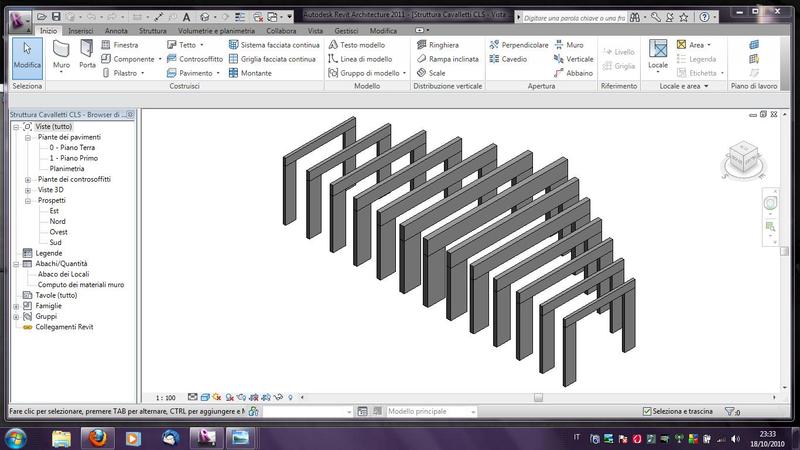
Ho infine inserito il cavalletto in un file di progetto, duplicandolo e modificando le luci di volta in volta per fare una prova su una ipotetica pianta irregolare.
L'unico limite del modello è che oltre certi valori della Luce collassa. Ovvero quando lo spessore della trave arriva ad essere pari a 5 m (luce di 50 m), il pilastro non esiste più.
Questi i PARAMETRI:
Luce=X
AltezzaTrave = 1/10*( Luce)
Larghezza = 1/3*( AltezzaTrave)
ProfonditàPilastro = 300mm+(Luce/10)
AltezzaPilatro = 500cm-AltezzaTrave